In unserem heutigen Technical Tip möchten wir in SOLIDWORKS Composer eine Anleitung für den Batteriewechsel einer Taschenlampe erstellen.
Die Anleitung soll als HTML-Seite mit Vektorgrafiken SVG-Dateien verfügbar sein.
Unsere Experte zeigt Ihnen, welche Schritte hierbei zu beachten sind.
Schritt 1
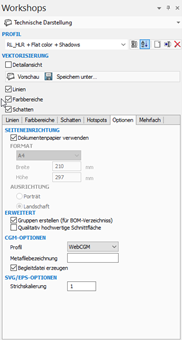
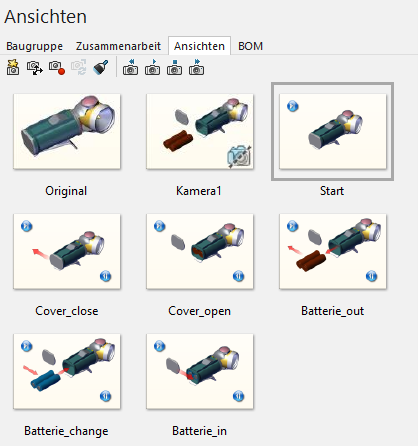
Als erstes werden die Ansichten mit SOLIDWORKS Composer erzeugt.

Schritt 2
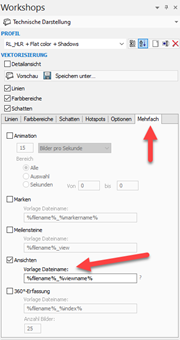
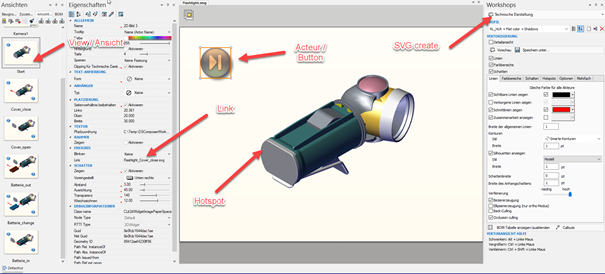
Um von einem Schritt zum nächsten oder zurück zum vorangehenden zu blättern, müssen die Ansichten über den SVG-Dateinamen verlinkt werden.
Die Links werden in den Eigenschaften eines Akteurs unter “Link” eingetragen. Der Akteur kann ein Schaltknopf oder auch ein Geometrieakteur sowie ein Hotspot sein.

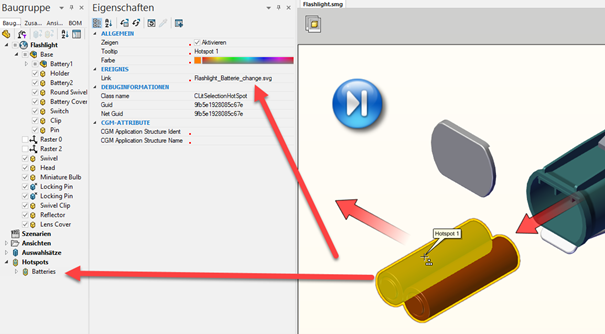
Schritt 3
Definieren Sie Ihren Hotspot und geben Sie den Link ein. In unserem Beispiel nutzen wir «Flashlight_Batterie_change.svg».

Schritt 4
Die Links enthalten die als technische Darstellung erzeugten Dateinamen:
- Flashlight_Start.svg
- Flashlight_Cover_close
- Flashlight_Cover_open
- Flashlight_Batterie_out
- Flashlight_Batterie_change
- Flashlight_Batterie_in
Schritt 5
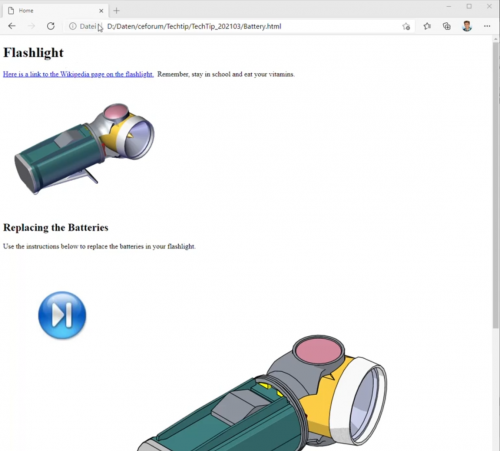
Nachdem die SVG-Dateien erstellt worden sind, kann die Startseite in eine HTML Seite mit dem Namen “Battery.html” eingebettet werden. Als Vorlage haben wir die Beispiel-HTML-Seite aus den SOLIDWORKS Composer Schulungsdateien Kapitel 14 “Mouse.html” verwendet.
Hier muss nun der folgende Eintrag mit der ersten SVG-Datei angepasst werden. Nutzen Sie folgenden Code:
<!– #InsertSVGContentHere –>
<object type=”image/svg+xml” data=”Flashlight_Start.svg”>
</object>
<!– #EndEditable –>
Resultat
Das Resultat sehen Sie im untenstehenden Video:
Wir hoffen dieser Technical Tip hilft Ihnen dabei auch für Ihr Produkt eine Webanleitung in SOLIDWORKS Composer zu erstellen.
Autor des Artikels
Roland Linder, Application Engineer bei Visiativ Solutions Switzerland